Alright, it's time to have some fun now.
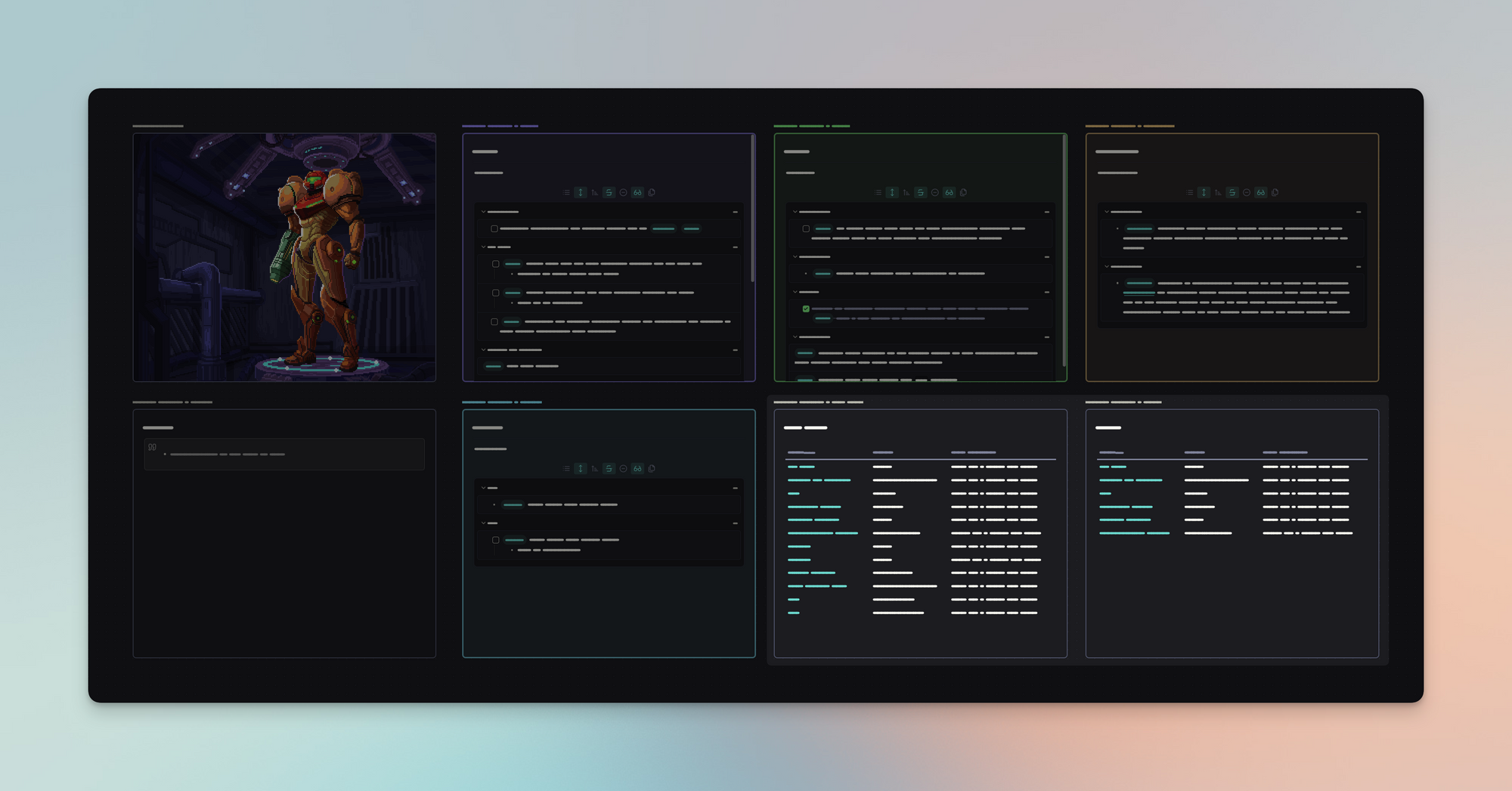
I'm going to call these widgets, because I like to use Canvas as a dashboard of sorts. On top of my active queries that pick up tags littered throughout my vault, I wanted some additional queries that picked up the notes that I created or modified in the last week, as well as within the current day.
Being able to visualize these notes from the bird's eye view that is Canvas enables/forces me to look back on my work, while also serving as a reminder for potential missed actionables, should I fail to tag anything appropriately throughout the day.
These widgets function using Dataview, and I'll walk you through how I have them configured.
If you recall, I just have one note that houses all of my queries for Canvas, so I'll continue to use that here. Use the following code to capture your Weekly notes.
dataview
table without id
file.link as Note,
file.folder as Folder,
file.mtime as "Last Modified"
FROM -"Dailies"
where file.mtime > (date(now) - dur(7 days))
sort file.mtime descLet's break this down line by line:
table without idallows you to re-name your first column.file.linkis the name of the note.file.folderis the housing parent folder, should there be one.file.mtimegrabs the timestamp of the last time the note was modified.FROM -"Dailies"will pull from my entire vault with the exception of the Dailies folder. I didn't have a usecase for it.- The
WHEREclause will pick up any note that was within the last 7 days of the current date.
The Daily note version is essentially the same, but I adapt the WHERE clause to only pick up notes created or modified last 12 hours. You can change this to whatever you want.
dataview
table without id
file.link as Note,
file.folder as Folder,
file.mtime as "Last Modified"
FROM -"Dailies"
where file.mtime > (date(now) - dur(12 hours))
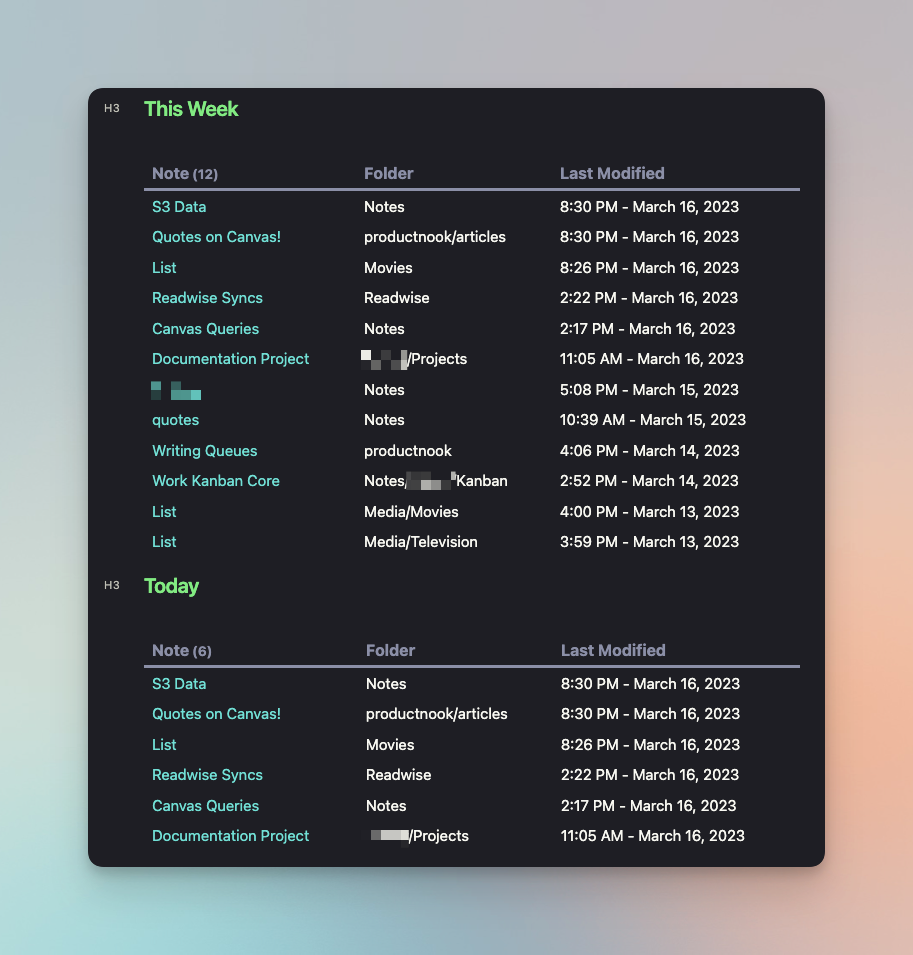
sort file.mtime descIf there are no errors with your code, your note should look something similar to this:

Together with my existing tag queries, these two Dataview queries make for some impressive looking widgets once moved onto the Canvas.

I hope you're enjoying this "unofficial" Canvas series. The next article will feature how to incorporate random quotes into it. With my current highlighting workflow in tandem with Readwise Reader, I have some ideas! ⚡

