How To Build a Readwise Highlight Reel in Obsidian Canvas
Showcase your Readwise highlights using Dice Roller, Dataview, and Obsidian Canvas.

I read a lot, but like most people I'll often forget about the passages I've highlighted unless I have a reasonable excuse to look them over again. I figured then, that it might be worth exploring how I could more easily surface that content within Obsidian.
If you've read my last two articles on Obsidian Canvas, you already know how I use it as a dashboard, and so I decided to leverage what I already built with some minor additions. I like to call these additions "Highlight Reels."
You may or may not have heard about the nifty Dice Roller plugin. Among other things, it has the ability to pull out random elements (or block types) of an existing note and display them elsewhere. This function is called a Section Roller.
Let's start off with a small proof of concept: using Dice Roller to showcase one of many quotes from an existing list of quotes. To do so, you might use something like the following code (once you have the plugin enabled):
[!quote] dice: [[quotes]]|listItem
In the above quotes note, I have a list of a few lines of text. Dice Roller will look at that note and randomly select one of them to be displayed, as each line is one listItem . Wrapping the code using Obsidian's callout styling: > [!quote] , will produce the following:

This is a fairly barebones implementation, so let's take it a step further by bringing in automated highlights from Readwise. Currently, my RSS feeds live inside Readwise Reader and any highlights I make are automatically synced to my Obsidian vault. When highlighting, I'll add an appropriate tag, and the Readwise plugin will sync about once an hour.

While we can use Dice Roller to pick up random lineItems from Readwise articles, it will always grab from the entire note that happens to have that tag in it, rather than the specific quote with a specific tag. Because you're likely to use many different tags when notating one article, this won't do.
Instead, we'll need to use DataviewJS. For it to work perfectly, we'll need to adjust the default formatting for Readwise Syncs:
Make the following changes to the Highlight section:
- {{ highlight_text }}{% if highlight_location and highlight_location_url %} ([{{highlight_location}}]({{highlight_location_url}})){% elif highlight_location %} ({{highlight_location}}){% endif %}{% if highlight_tags %} {% for tag in highlight_tags %}#{{tag}} {% endfor %}{% endif %}{% if highlight_note %}
- Note: {{ highlight_note }}{% endif %}
All I've done here is remove the - Tags list so that tags are now in-line with the quote, and adding a "#" so Obsidian picks it up properly as a tag.
I've also edited the Page metadata section to make the content appear under a callout (optional):
> [!info] Metadata
> Author: {% if author %}[[{{author}}]]{% endif %}
> Full Title: {{full_title}}
> Category: #{{category}}
{% if document_tags -%}
> Document Tags: {% for tag in document_tags %}[[{{tag}}]] {% endfor %}
{% endif -%}
{% if url -%}
> URL: {{url}}
{% endif -%}
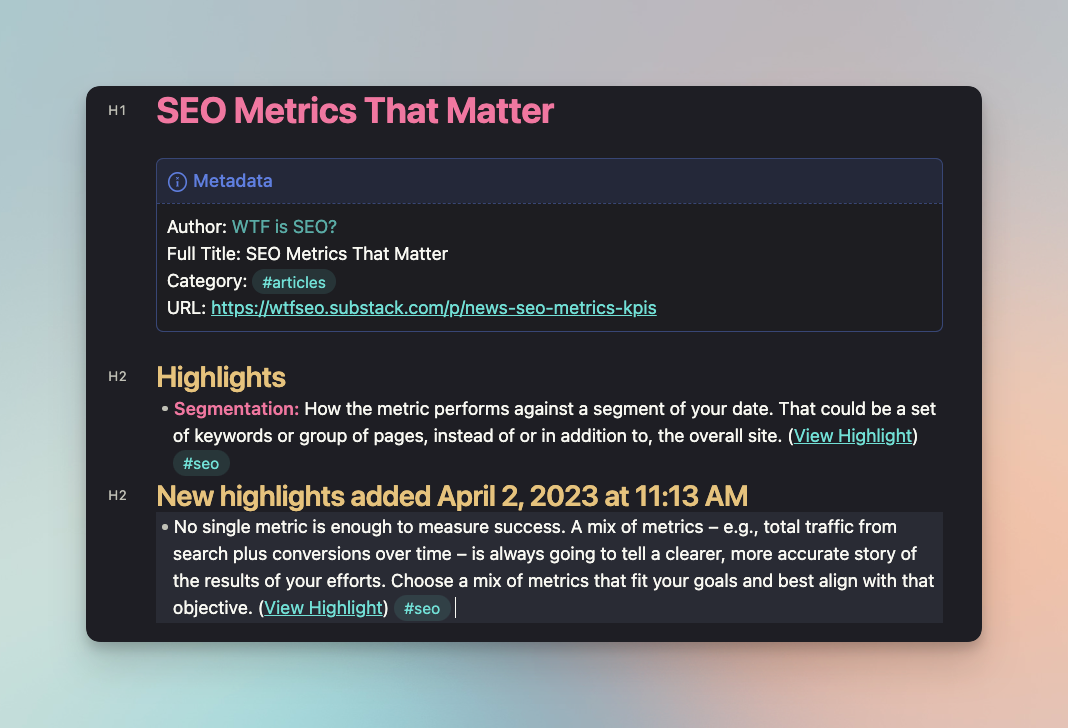
This just wraps the entire Metadata section in a callout.
If you've done the above steps, your Obsidian output should look something like this after an article has been synced.

Now that that's done, let's add some DataviewJS code into a note that we can add to Canvas.
>[!quote]
>```dataviewjs
> let quotesArray = [];
> for (q of dv.pages("#seo").file.lists.values){
> if (q.text.includes('#seo')) {
> quotesArray.push(q.text)
> }
> }
> dv.paragraph(quotesArray[Math.floor(Math.random() * quotesArray.length)])
> ```This will both look up #seo articles and return random quotes with #seo in the same line, producing the following output.

You can do this for as many tags that you want to stay on top of by changing the #tag in the code, and then add each query as an individual element in Canvas using "Narrow to Heading".
Each time Canvas is loaded, a random quote will be displayed for each query you've added. ✨
If you've followed along up to this point, congratulations– you now have your own personal highlight reels! 😎





Discussion